Em junho deste ano, a Figma lançou seu serviço Make Design, que permitiu aos usuários aproveitar o poder das redes neurais generativas para criar designs de aplicativos. No entanto, os desenvolvedores logo tiveram que parar de trabalhar neste produto porque ele criou projetos que se assemelhavam muito aos aplicativos iOS existentes. Agora a Figma está de volta com um produto chamado First Draft, que é um assistente de IA para designers.

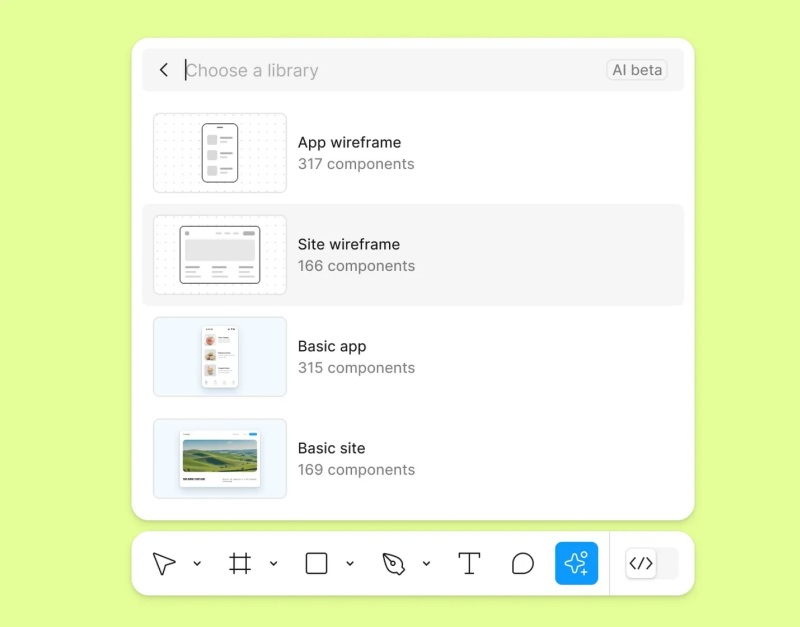
Fonte da imagem: Figma
Junto com o lançamento do First Draft, os desenvolvedores integraram uma série de inovações ao serviço. Por exemplo, os usuários podem escolher entre layouts de aplicativos e sites ou versões completas. A pesquisa de elementos de design por descrição de texto ou imagem é suportada.
Em seu blog, os desenvolvedores do Figma afirmaram novamente que as redes neurais que usam não são treinadas no conteúdo do usuário e também falaram mais sobre como funciona o novo serviço. “O First Draft não aprende com o conteúdo do cliente. Usa modelos de IA prontos para uso, como OpenAI GPT-4 e Amazon Titan, com três elementos principais: modelo, contexto e dica. O contexto inclui modelos de sistemas de design nativos com vários componentes e exemplos de montagem. Os usuários indicam seus objetivos como uma dica. A inteligência artificial então seleciona, organiza e configura os componentes do sistema de design com base nesses dados, criando um ponto de partida para o design”, disse Figma em comunicado.
Figma disse que restabeleceu seu assistente de design de IA após “extensa revisão” e testes adicionais. Entre outras funções de IA que estão disponíveis para usuários do First Draft, notamos a presença de uma ferramenta para geração automática de texto para projetos de usuários. Nesta fase, o First Draft está disponível para um número limitado de usuários como parte de um programa de testes beta.